You're thinking about switching your career and become a programmer, but you have no idea where to start? Are all the buzzwords confusing and you don't know who to ask? Look no more, here's the post to help.
A lot of information is gathered here. Don't get discouraged if you don't understand everything. This post is not meant as 'from zero to hero', it is simply meant to be a helpful guide while you navigate your new role.
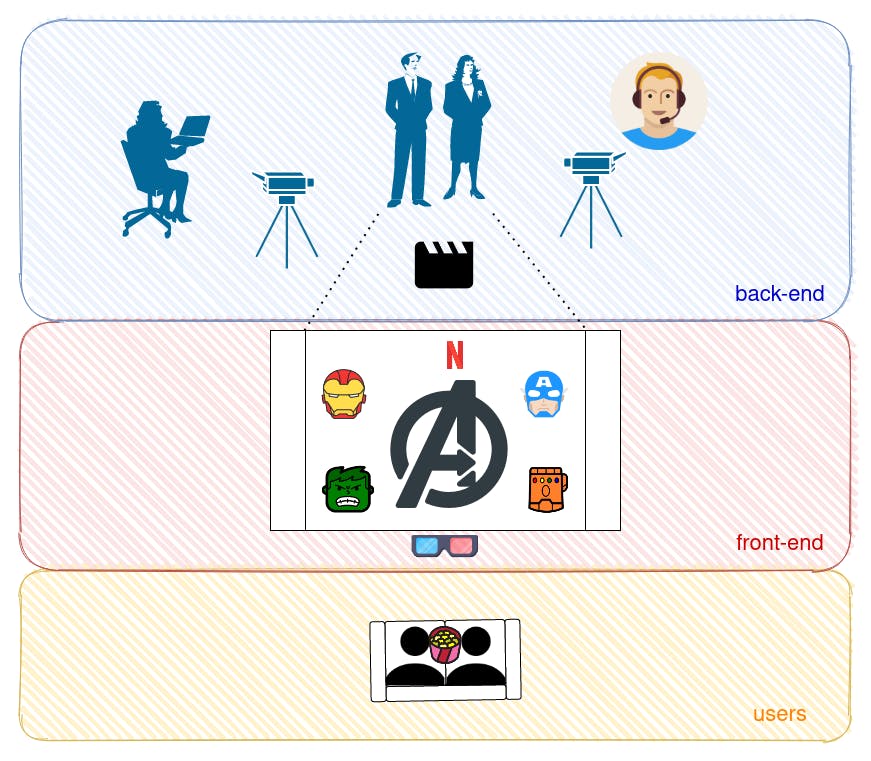
Front-end vs Back-end
Right at the beginning of your journey, you'll stumble upon a decision - back-end or front-end? This decision will determine what are you going to learn and what's your job going to be.
Software is usually split into two sides: the presentation side and the data access side.
The presentation side is called front-end and the data access side is called back-end.

A person that combines both, Back-end and Front-end development is considered a full-stack developer.
Front-end
Front-end is the part of the web that the user sees. When you visit a website and you like how the page looks or when you keep scrolling through some images and images keep endlessly popping up, that's front-end work. Front-end developers also take care of different browsers and devices - it's their merit that you in Firefox and your friend on Safari see the same thing. And although the third friend doesn't see exactly the same page on their phone, they still get the essence of the page, that works well on mobile.
Front-end in its simplicity consists of three things:
- HTML: Hypertext Markup Language
- CSS: Cascading Style Sheets
- JS: JavaScript
- HTML is a markup language for documents designed to be displayed in a web browser. It's the essence of webpages. If anything else would be missing, the pages would be ugly or broken. But if HTML would be missing, there would simply be no webpage. HTML consists of HTML elements, such as a title, paragraph, link...
Markup language means that when the document is processed for display, the markup language is not shown, and is only used to format the text.
- CSS is a style sheet language used for describing the presentation of the HTML. Simply put, CSS makes HTML pretty. With it, we assign color, size, and basic behavior to the HTML element.
- JavaScript is a high-level programming language that enables interactive web pages. JavaScript is an essential part of web applications and it gets executed by the browser. It is used for getting the information from client to server, process the information it gets back, and to animate the objects on the page. As an alternative to it, TypeScript is starting to get attention.
After those basics, it gets a little more complicated. It's a waste of time to do everything by yourself. That's why you get to use libraries and frameworks. That's a bunch of neatly organized code with additional functionality that you usually get to use for free.
There are a lot of libraries for CSS (Bootstrap, Tailwind CSS...) and for JavaScript (jQuery, React...). JavaScript frameworks keep popping up and it can be hard to follow all of them. Jokes are going around the existence of so many frameworks.

Back-end
Back-end handles data storage and business logic. Usually, it is removed physically from the user. When you register to a website, your data gets sent to the server, where some things are done with your data (eg. your password is hashed, a confirmation mail is sent to you). Or when you watch movies on Netflix, this data is processed in the back-end and it returns 'Similar to watch'. That's covered by the back-end.
Unlike front-end that consists of three important parts, back-end is usually covered by only one language (as far as you're concerned). But unlike front-end, where your choices are very limited, back-end has a lot of options. Different languages are good for different things.
JavaScript
Yep, JavaScript can be used on both ends. It's a little confusing, but there are engines that make it possible to run JS on the server-side (eg. Node.js).
Example (Node.js):
http.createServer(function (req, res) { res.writeHead(200, {'Content-Type': 'text/plain'}); res.end('Hello World!'); }).listen(8080);Java (Compiled language)
Java is a general-purpose programming language intended to let developers write code once, run anywhere. Unlike other here-mentioned languages, it has to be compiled (translated to a language that the computer understands).
public class Main { public static void main(String[] args) { ArrayList<String> cars = new ArrayList<String>(); cars.add("Volvo"); cars.add("BMW"); System.out.println(cars); } }
JavaScript and Java are only similar by the name. JavaScript is NOT built on Java.
Python (Scripting language)
Since Python emphasizes code-readability, it's a popular choice for code-newbies. It reads like bad English and it has an interesting trait - it's one of the few languages that treat indentation as significant.
Example (Python):
fruits = ["apple", "banana"] if "apple" in fruits: print("Apple is a fruit!")PHP (Scripting language)
Php is a language that is especially suited to web development. It is widely used - among others, WordPress is built on it.
Example (PHP):
$cars = array("Volvo","BMW","Toyota"); var_dump($cars);
Glossary
Here are some common words you may hear or read:
Library and Framework
Both libraries and frameworks are reusable code written by someone else. Their purpose is to help you solve common problems. The difference between them is, who is in control. When using a library, you are in charge of the flow of the application. When you use a framework, the framework is in charge of the flow. A framework is like moving in an already built house - you have to buy the furniture that fits and the bathroom is where it is. A library is like building a house on your own, but with friends' help - a friend that has already built their house lend you the equipment, they gave you the remainder of the tiles and the wall paint they used.
Open source
Open source is a term that refers to source code that can people freely modify, study, use and distribute. Open source is often free of charge, but this is not necessary for the code to be considered open-source.
The open source software you've probably heard of:
- Linux - (eg. Ubuntu)
- VLC Media Player
- Gimp
- Audacity
Version control
Using version control is similar to playing an arcade video-game. You know when you die and you end up in some check-point before that, not at the beginning of the game? Version control helps you to not be back at the beginning when you screw up. It is a system responsible for managing changes in your code. The most widely used software for it is Git. Git is software for tracking changes in your code. If you use Git and you screw something up, like in a video-game, you can go back to your 'git check-point'. It also makes collaboration easier, because you and your colleague won't keep driving over each-others code.
There are some kind of 'storages' where you can store your git versions. It is useful for you to keep track of your code, but also to share interesting projects you created and collaborate on projects someone else created. The most widely used ones are GitLab and GitHub.
If you open the open-source code links above - Ubuntu is hosted on GitHub and VLC on GitLab
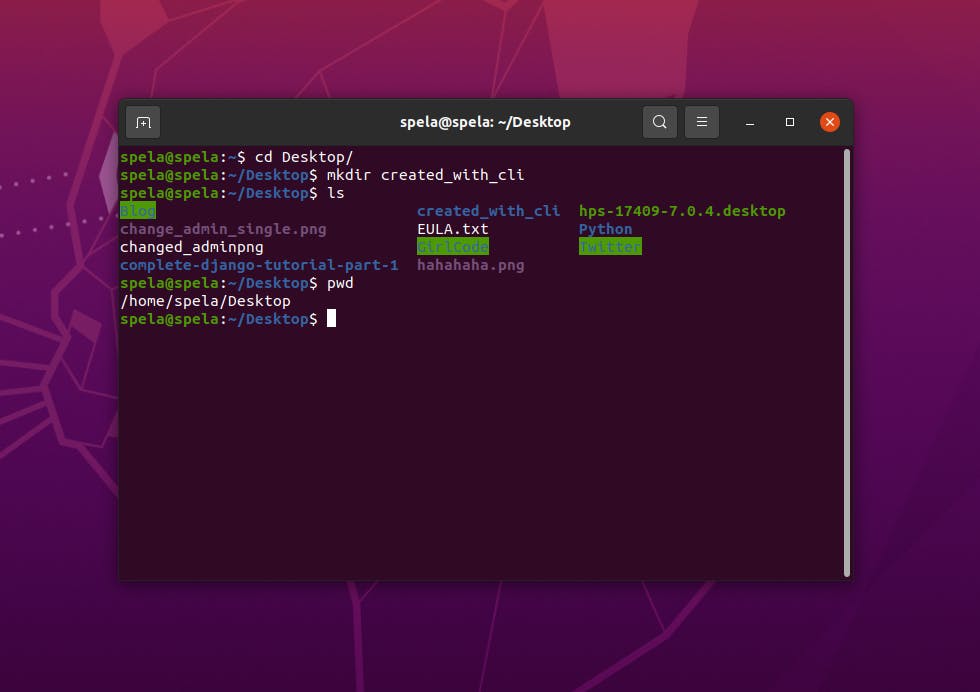
Command line
Command-line is an abbreviation for Command-line interface (CLI). CLI is a text-based interface that developers use to communicate with computers to accomplish a wider set of tasks. CLI has a different name on different operating systems (OS):
- Windows: Command Prompt
- Mac OS, Linux: Terminal

The most basic commands are the same on all the OS, but other commands differ based on the OS you're using (Linux and macOS don't differentiate much, whether Windows commands are almost always different). Basic commands:
- change directory:
- cd [directory] on all OS
- create a directory:
- mkdir [name of a new directory] on all OS
- list al directories:
- ls on Linux and Mac
- dir on Windows
- print current local path
- pwd for Linux and Mad
- cd for Windows
Those are tasks that you're also able to do with the mouse, but in programming, you'll be using it to install languages, frameworks, run your code... You can also run Git commands inside your terminal.
Try to find the Terminal/Command Prompt on your computer and test some of the commands listed.
Debugging
While coding, you'll make mistakes in a form of typos, business, and coding logic. Those mistakes prevent the program you wrote to run correctly and are called bugs. The process of finding and fixing those bugs is called debugging. There are a lot of different methods and tools that assist you with it.
The terms "bug" and "debugging" are popularly attributed to Admiral Grace Hopper in the 1940s. While she was working on a Mark II computer at Harvard University, her associates discovered a moth stuck in a relay and thereby impeding operation, whereupon she remarked that they were "debugging" the system (source: Wikipedia).
Rubber-ducking
Rubber-ducking is a method of debugging code. It originates from the book The Pragmatic Programmer, where a programmer would carry around a rubber duck and debug their code by explaining the code line-by-line, to the duck. Although you think to yourself 'But no-one is doing that, right?', you'd be able to find rubber ducks on the desks of a lot of programmers. Being able to explain your code means you understand it, so it's useful if you get into the habit of doing something like that.
How to learn
1. Decide what you are trying to accomplish.
Don't do it just because it's new and everybody is learning it. Maybe you'll need it to land a new job, maybe you want to create something and that technology is the best tool for the job...
2. Watch an in-depth course.
You can find something on Udemy, Coursera, freeCodeCamp... It's important that the course thoroughly covers the basics, so you gain a good understanding of the technology.
3. Do a tutorial
You can do it during the course or after it. In my experience, there is one leap in the course, you either get it or not. If you don't, try to do the tutorial in the middle. If you do, do it after the course ends, so you consolidate your knowledge.
4. Create a simple project
Don't over-complicate it, do something you could find a tutorial for, eg. ToDo list. That way, if you get stuck, it's simple to find a solution to your problem (but do it on your own, don't just follow the tutorial).
5. Create an interesting project
That's the reason you went through all the other steps - to create something interesting and something valuable to you. That's also the step where you learn the most.
* Documentation
Each language and framework you're going to learn includes documentation. That is an online collection of materials that help you navigate through the new technologies. In it, all the methods and commands that some technologies include, are listed. There is documentation written well and there is documentation that will make you bang your head against a wall, but you will learn to understand it all. It can take some time to get used to each new documentation. When you're learning a new language, try scrolling through the basics and go back to it when you won't know how to achieve what you want with your code.
What if I get stuck

Inevitably, you'll get stuck. It's nothing wrong with that and it's nothing wrong with asking for help. You'll have to find a balance between figuring it out on your own and asking for help. You also have to learn how to ask a question. Generally, your fellow coders will be happy to help.
But: if my daughter is sitting on the couch and wants for me to bring her a glass of water, I'll be mad. If she comes to me and says: 'Mum, I tried to get myself a glass of water, but I wasn't able to reach the shelf. I tried standing on the chair, but I still couldn't reach it', I will gladly help her.
See the difference? Before asking a question, you need to research your problem, you need to be able to articulate it and suggest what you tried and didn't work.
By the rule of thumb, before asking, spend a half-hour on your problem. Make sure it's not a typo, and make sure the answer to your problem is not one of the first three hits when googling it.
Stack Overflow (SO)
Stack Overflow is a well-maintained and moderated question-and-answer site for programmers. You will be able to find the solution for most of your problems there. You don't have to be registered to use it and you'll usually get there by googling your problem. Registered users are ranked by their contribution and this defines how much they can do on the site.
- User can ask a question
- User can provide an answer to the question
- User can vote on the answer (upvote/downvote)
- User can comment on the answer
- The one who asked a question, can accept one answer
SO can be quite intimidating at the beginning, they delete the repeated questions and the question has to be well explained. Since SO is so big, the probability of you not finding a question similar to yours is very small.

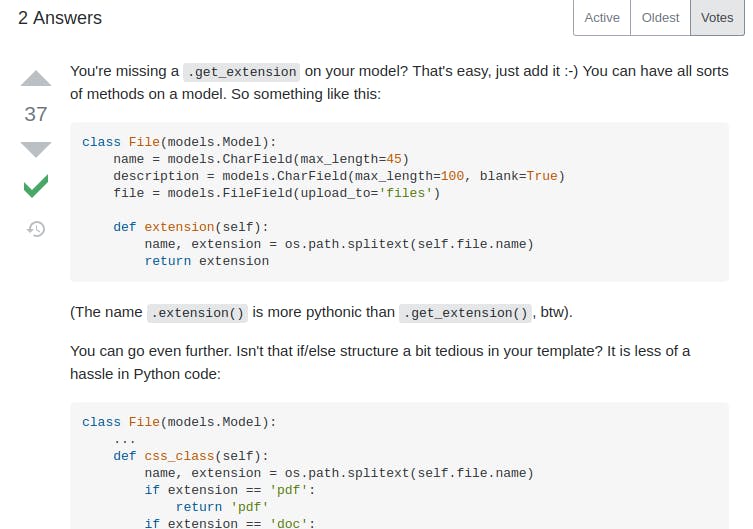
When looking for an answer:
- the green checkmark means the answer was accepted as the best one. That's where probably your answer lies, but it's not necessary, so check other answers too.
- The number above it means how many people liked the answer. The higher the number, the more likely is to work.
- Under it, in smaller letters, are the comments to the answer. They're worth reading because often they provide you some additional information.
- Check the date of the answer. Languages are developing fast, frameworks even faster and the answer you found might be outdated.
You probably know Twitter, but maybe you don't know that it has a powerful developer community. Many programmers share useful tips and tricks, a lot of them are supportive to newbies. If you want to ask someone for help, look for "DM's open" in their bio. That means you can write direct messages to them and they're usually in a helpful mood as long as you're polite and directly ask a question.
Discord
Discord is similar to old-school chat-rooms and it's gaining popularity. It's not specifically intended for programmers as SO, but it has developer communities.
Here are some that could be useful for you:
How to google

Googling is a big part of the coding process and it's important to know how to google.
Here are some tips:
- If you have an error, copy it to google without the specific for your code (eg. name of the file, line number of the error)
- Start your search narrow, broaden it if you didn't get what you were looking for (eg. Django settings LOGOUT_REDIRECT_URL -> Django settings )
- Remove unnecessary words ('How to', 'and', 'between', '-' ...)
- Add the technology for which you are searching (eg. Python array, Bootstrap container ...)
Tutorial hell
There are so many resources (Google, Udemy, blogs...) that enable almost anyone to learn to code by themselves. But when you're learning on your own, it can be very hard to escape tutorial hell. Doing tutorials is comfortable, they're easy to follow and you won't get stuck.
Doing a tutorial after tutorial means you won't learn more than the tutorial allows you to. Tutorials can't teach you to find creative solutions.
There's absolutely nothing wrong with starting with a tutorial. They're useful to learn the basics and you can rely on the tutorial's code to bail you out if you're stuck.
But you need to get out as soon as possible. Try altering the project you worked on for the tutorial. Try to create something similar or try to expand it. Only when you're able to do something on your own, you can call yourself a coder.
Messages from fellow coders
Your fellow developers are rooting for you. Here are some things they would like you to know:
Things will break and you may break them but the world will not end, ask questions, ask for help, read documentation, be specific with your googling...
Listening and communicating skills really important to succeed as a developer. Work on your soft skills as you develop your hard skills. You're going to work with clients and as part of a team. Your soft skills will make the technical part of your job easier.
Coding is difficult. Ignore false narratives claiming it's easy. It combines problem solving, systems thinking and logic-based creativity. Building skill requires focus, patience and persistence for years.
It's not always about being super technical or complex algorithm...
There is a space for developers with the ability to understand business needs, UX >design and work with other teams.
It's more important to ask a lot of questions and ask the right questions than to know how to write code (beyond the minimum proficiency of course).
Messages were originally posted on Twitter
Cover image by Pexels from Pixabay

